Learn how to replace the default WordPress welcome email with a custom message using the free Notification plugin. You can use this approach to email anyone who needs to know about the new account registration.
Watch this step-by-step video tutorial or scroll down for the written guide with screenshots.
Video tutorial How to Set Up an WordPress Welcome Email Notification
Guide
Install the Plugin
If you already have the plugin installed you can skip to the next step
You can download the plugin directly from your WordPress Dashboard.
WordPress Dashboard ⇒ Plugins ⇒ Add new ⇒ Notification – Custom Notifications and Alerts for WordPress.

Add a New Notification
You need to define a new notification so the plugin knows when it needs to send it and to who.
Name the Notification
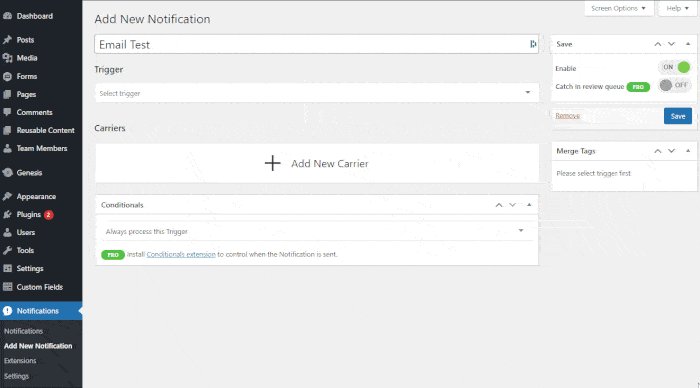
In order to add a new notification, you will need to go to Notifications ⇒ Add New Notification.
On the new screen, at the top you can name your new notification, it’s recommended to name it to something that you will remember. You can name it however you like, don’t worry this will not appear anywhere else.

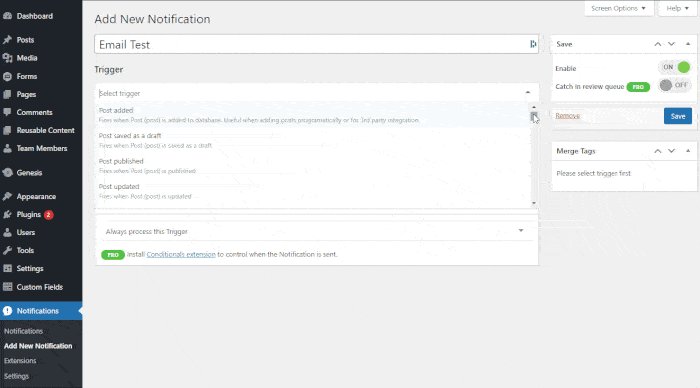
Select the Trigger
The next field you need to fill in is the Trigger. This is basically most of the things you can do in WordPress. Do you want to receive an email when a user signs up? Or do you want to be informed when one of your editors publishes a new post? Or when someone buys a new product? Don’t worry, we got you covered.
We have added the most common WordPress actions, probably won’t need anything else than this, but in case you do, you or your developer can register your own triggers based on any WordPress actions.
Important: you can only select one trigger per notification. In case you want to select an additional trigger you will need to add a new notification.

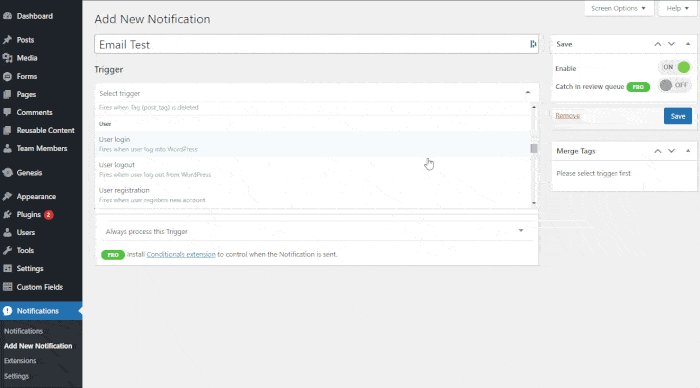
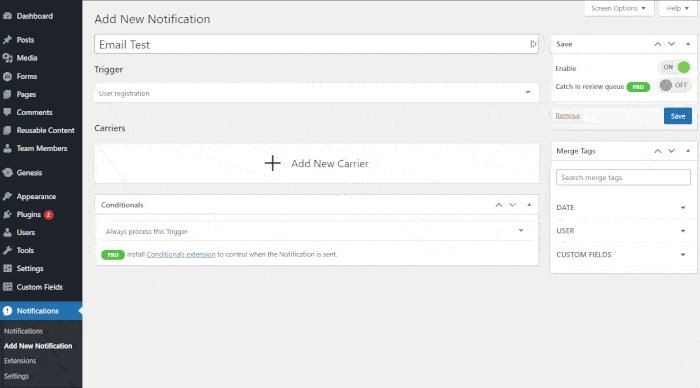
For this example, we will select one of the most common triggers – User Registration. This essentially means that we want to send an email each time someone signs up to our WordPress website.
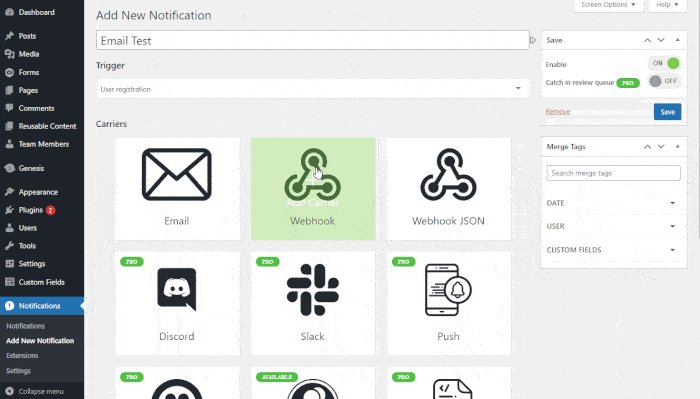
Select the Carrier
This tutorial covers only Email carriers (in case you are interested in a different carrier you can see our tutorials here).
The next option you need to select is Carriers, in other words, which is basically where you want to receive your notification. For this example, we will use Email as our carrier.

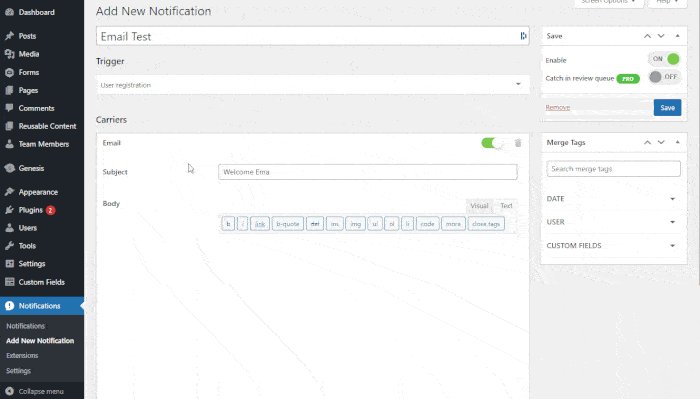
Email Setup
So far we have named our notification, we selected our trigger and email as our carrier. So now let’s set up the content of this email, and who will be the recipients of it.
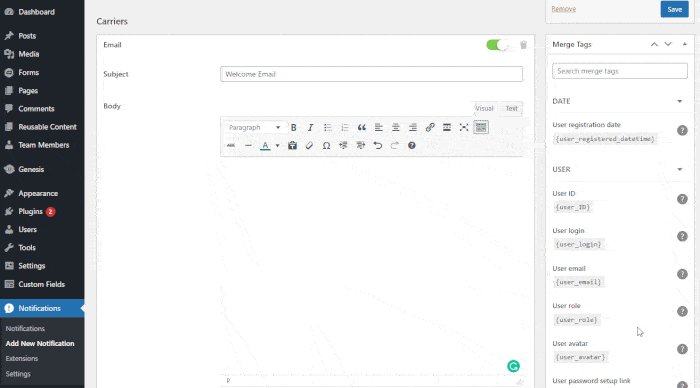
When you select Email in the carriers section you will see new options to be filled:
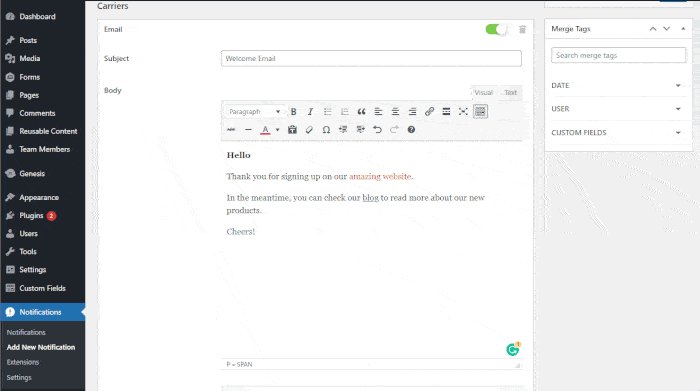
Subject
This is the name of the email. In case this email is for your users or customers remember to give a relevant name because it is the first impression, it is the reason the recipient will, or will not open it.
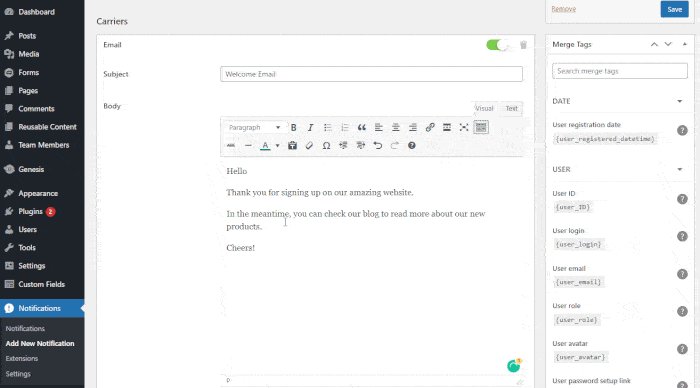
Body
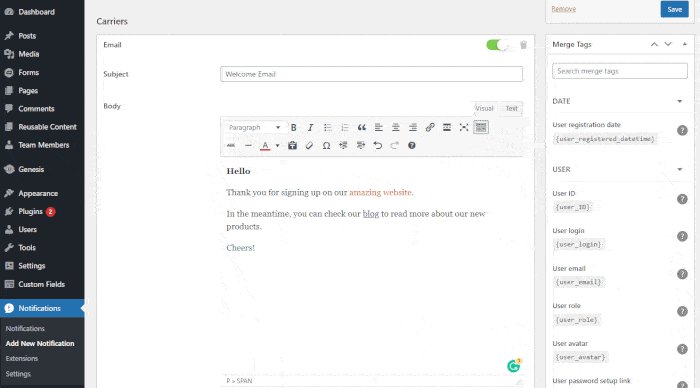
The next part you need to fill in the body of the email. This works as a traditional text editor. You can personalize it as you want. You can add links, modify the size of the fonts, change font color, and many more.

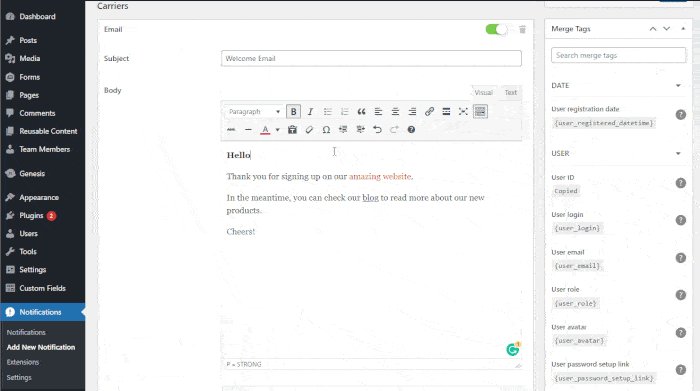
Merge Tags (Optional)
Depending on the trigger you selected in the steps before, in the right sidebar of the window, you will see some options called Merge Tags.
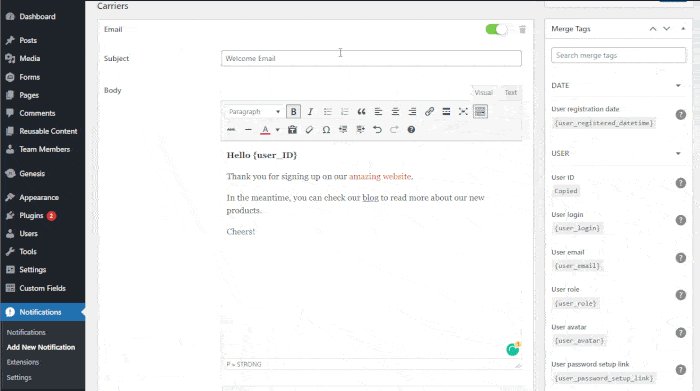
Merge Tags are a tiny bit of dynamic information that is taken automatically by WordPress. For example, when someone signs up to your website, most likely he already provided his name or email address. Instead of manually typing each time of the emails, we can use those merge tags to generate the content dynamically.
For example, for this Welcome Email, I’m setting up I will use the trigger user registration, the tag {user_login} which will display in the final email as John or Kevin_12, depending on how the user signed up on the website.
The available merge tags for the trigger user registration are:
DATE:
- User registration date: {user_registered_datetime}
USER:
- User ID:
{user_ID} - User login:
{user_login} - User email:
{user_email} - User role:
{user_role} - User avatar:
{user_avatar} - User password setup link:
{user_password_setup_link}
CUSTOM FIELDS: only available with the Custom Fields extension.
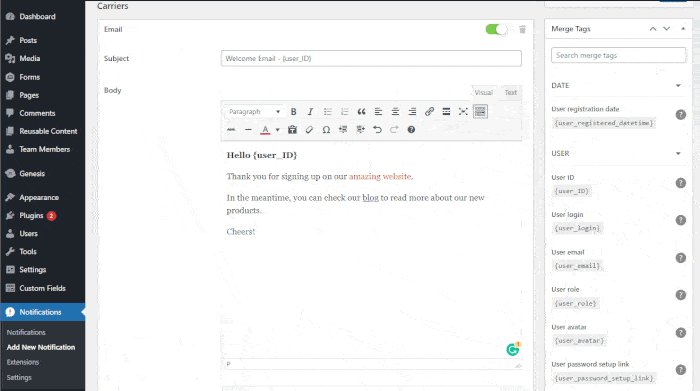
Cool Tip: You can use these merge tags in both the Subject and the Body of the email.

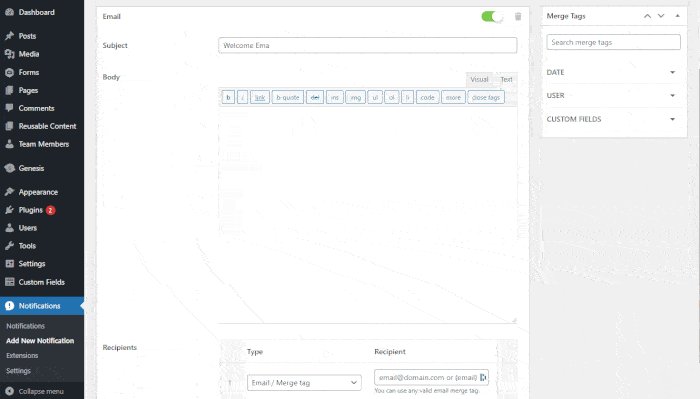
Recipients
The last step in setting the Email Notification is to include the recipients of this email. You will see two columns: Type and Recipient.
| Type | Recipient |
| Email/Merge Tag | You can write here any email that you want, or you can use a merge tag like {user_email} to notify a user.Useful for: general and automatic repetitive actions like sending automatically a Welcome Email to each new subscriber. |
| Administrator | This can’t be changed, this will be by default the administrator of the website. Useful for: informing an admin of the site about an important update or error in the website. |
| User | A dropdown of existing users, you can only select one option. Useful for: informing a specific user about a change on his/her account. |
| User ID | You need to use a valid user ID, or you can use the merge tag {user_ID}Useful for: informing specific users about a change on their account. |
| Role | A dropdown of existing roles on the WordPress Site, you can only select one option. Useful for: informing a change to a specific group of users. |
Tip: you can add as many recipients as you want
After filling the recipient’s fields just click save.
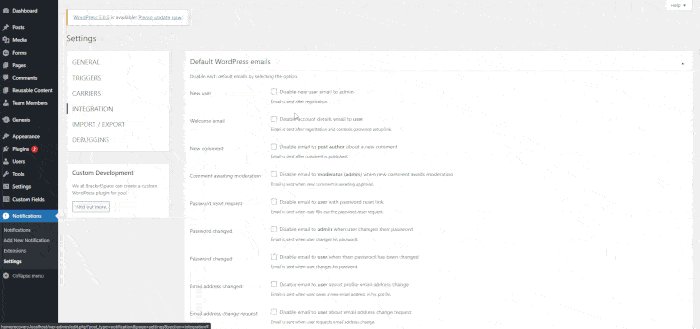
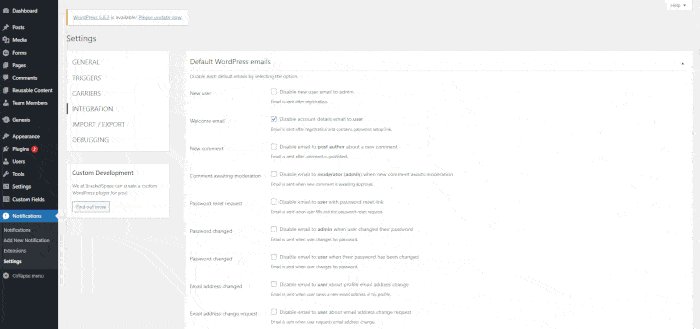
Disable Default WordPress emails
Lastly, don’t forget to disable the default WordPress emails (otherwise the awesome Notifications you added might not work as expected). To do this you need to go to the WordPress Dashboard ⇒ Notifications ⇒ Settings ⇒ Integration ⇒ Select the default WordPress emails you want to disable. Then scroll down and click the save button.

And that’s it! That’s all you need to set up a new Email Notification.



